
Introduction to forms in Angular
Handling user input with forms in Angular
Posted
Updated
Handling user input with forms is common in many applications to enable users to log in, to modify a profile, to enter some information, and to perform many other data-entry tasks. Angular provides two different approaches to handling user input through forms Reactive and Template-driven. Both approaches capture user input events from the view, validate the user input, create a form model and data model to update, and provide a way to track changes.
This article is an overview of both approaches and helps you decide which type of form to choose. (Heavily inspired by the official Angular overview).
Choosing an approach
💰 The Pragmatic Programmer: journey to mastery. 💰 One of the best books in software development, sold over 200,000 times.
The main difference is how the forms process and manage data. Each approach offers different advantages.
Reactive forms
- direct and explicit access to the underlying forms object model
- more robust than Template-driven forms
- scalable
- reusable
- testable
Template-driven forms
- rely on directives in the template to create and manipulate the underlying object model
- useful for adding a simple form to an app (email list sign up)
- easy to add
- don't scale as well as reactive forms
Key differences: Reactive Forms vs. Template-Driven Forms
| REACTIVE | TEMPLATE-DRIVEN | |
|---|---|---|
| Setup of form model | Explicit, created in component class | Implicit, created by directives |
| Data model | Structured and immutable | Unstructured and mutable |
| Predictability | Synchronous | Asynchronous |
| Form validation | Functions | Directives |
Scalability and Reusability
Scalability and Reusability is very important to consider, when you have complex forms in your application and being able to reuse form models across components is critical.
Reactive forms are more scalable than template-driven forms and provide direct access to the underlying API and synchronous access to the form data model (large-scale forms). The setup for testing and testing is easier than template-driven forms and does not require deep understanding of change detection.
Template-driven forms focus on simple scenarios and are not as reusable. They abstract away the underlying form API, and provide only asynchronous access to the form data model. This abstraction of the underlying API affects testing. Test setup takes more time and relies on manual change detection execution to run properly.
Setting up the form model
Reactive Forms and Template-driven Forms track value changes between the form input elements and the form data in the component model. Both approaches share underlying building blocks, they differ in how to create and manage form-control instances.
Reactive and template-driven forms are built on the following base classes:
- FormControl tracks the value and validation status of an individual form control.
- FormGroup tracks the same values and status for a collection of form controls.
- FormArray tracks the same values and status for an array of form controls.
- ControlValueAccessor creates a bridge between Angular FormControl instances and native DOM elements.
Setup form model in Reactive Forms
The form model is defined directly in the component class.
The [formControl] directive links the explicitly created FormControl instance to a specific form element in the view,
using an internal value accessor.
The following component implements an input field for a single control, using reactive forms. In the example below, the form model is the FormControl instance.
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms';
@Component({
selector: 'app-reactive-favorite-color',
template: `
Favorite Color:
<input type="text" [formControl]="favoriteColorControl" />
`,
})
export class FavoriteColorComponent {
favoriteColorControl = new FormControl('');
}The forms model provides the value and status of the form element at any given point in time, through the [formControl] directive on the input element.
It is the source of truth in reactive forms.
 Figure 1. Direct access to forms model in a reactive form.
Figure 1. Direct access to forms model in a reactive form.
Setup form model in template-driven forms
The form model is implicit. The directive NgModel manages a FormControl instance for a given form element. The following component implements the example using template-driven forms.
import { Component } from '@angular/core';
@Component({
selector: 'app-template-favorite-color',
template: `
Favorite Color: <input type="text" [(ngModel)]="favoriteColor" />
`,
})
export class FavoriteColorComponent {
favoriteColor = '';
}In a template-driven form the source of truth is the template. You have no direct programmatic access to the FormControl instance.
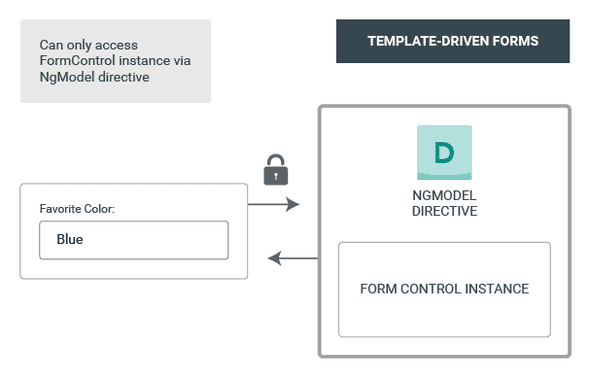
 Figure 2: Indirect access to forms model in a template-driven form.
Figure 2: Indirect access to forms model in a template-driven form.
TL;DR
How to decide which Angular forms approach to use:
Use Reactive Forms if,
- forms are key in your application OR
- you're already using reactive patterns OR
- scalability OR
- reusability is important for your application.
Use template forms, if
- you have very basic form requirements and logic that can be managed solely in the template.
Thanks for reading and if you have any questions, use the comment function or send me a message @mariokandut. If you want to know more about Angular, have a look at these Angular Tutorials.
References (and Big thanks): Google - Angular, Google Angular Forms
Newsletter Signup
Never miss an article.